Cum să faci o fotografie într-o comunitate pe orizontală. Lecție video: cum să faci un meniu într-un grup VKontakte
Secrets of VKontakte este o nouă serie de postări pe blog în care voi dezvălui complexitățile creării de comunități și grupuri retea sociala VKontakte. Vă voi arăta atât tehnice cât și probleme organizatorice. Împreună vom învăța cum să creăm comunități frumoase și populare pe cea mai mare rețea socială de pe RuNet. Apropo, dacă nu aveți încă o comunitate VKontakte, vizionați videoclipul.
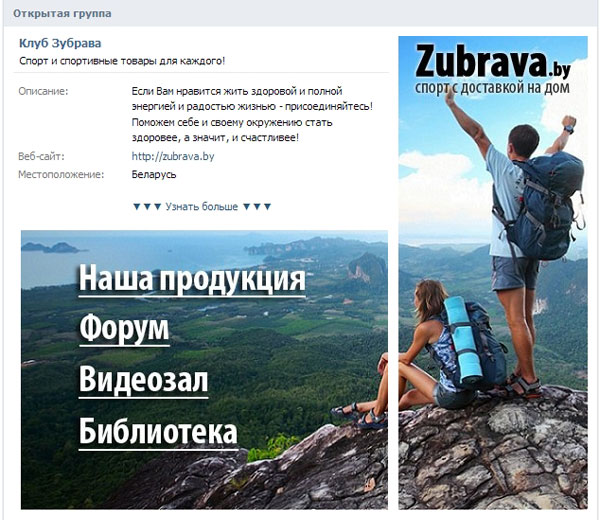
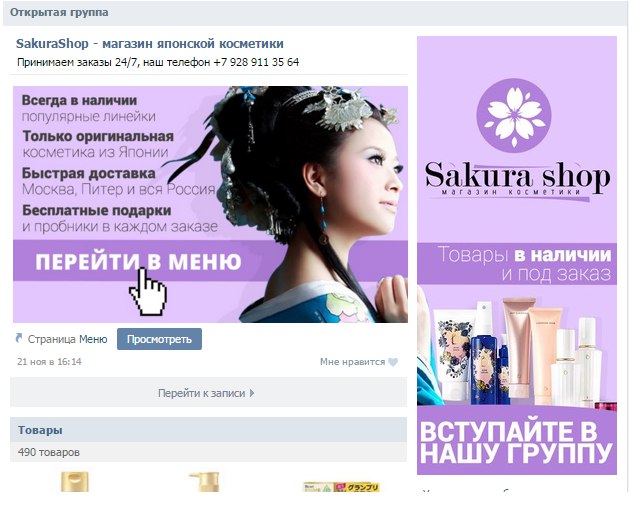
Astăzi vă voi arăta cum să creați un singur bloc frumos „Avatar + Meniu”. Probabil ați văzut astfel de grupuri frumos concepute, în care meniul și avatarul sunt o singură imagine.


Arată destul de frumos, nu-i așa? În ciuda aparentei dificultăți, oricine poate face un astfel de bloc în grupul său. În același timp, tu nu este nevoie să știți secretele Photoshop. Vă voi arăta cum să faceți acest lucru într-un editor grafic obișnuit. Vopsea, care se află pe fiecare computer.
Deci, vom avea nevoie de:
- o poză din care vom face un avatar de grup și un meniu;
- editor grafic Paint;
- Program Rect pentru măsurarea lățimii și înălțimii meniului.
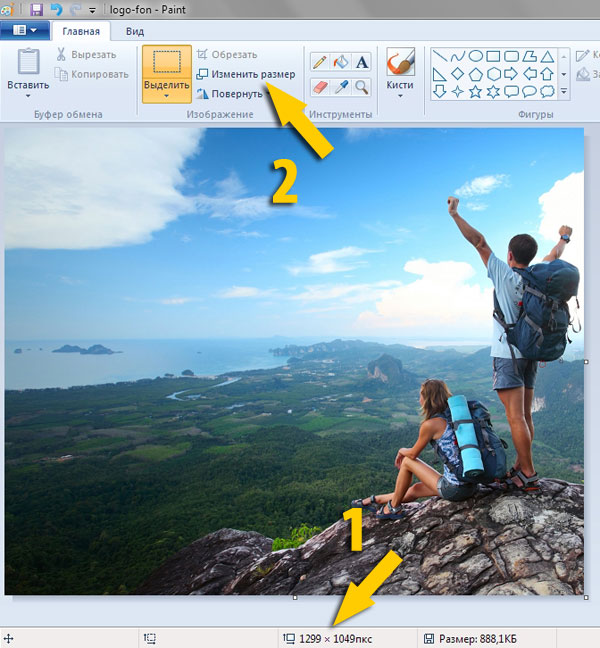
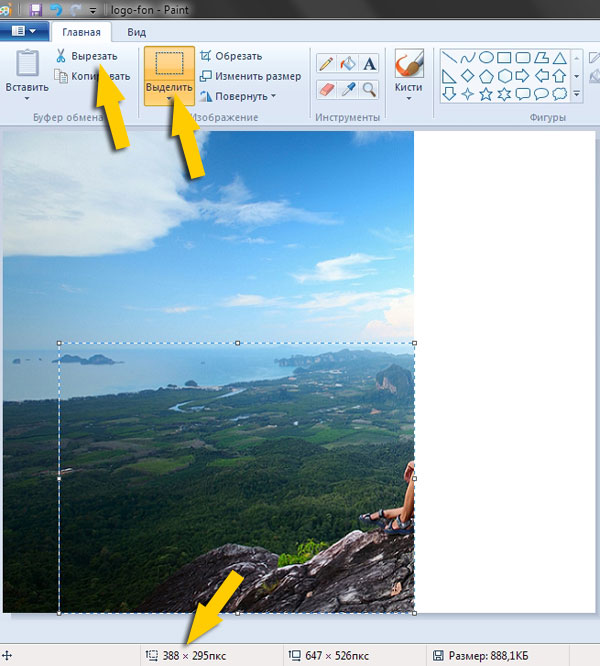
Deschideți editorul Paint și imaginea noastră pregătită. Imaginea nu trebuie să aibă mai mult de 799 px în înălțime și nu mai puțin de 600 px în lățime. Cu săgeata nr. 1 din captură de ecran am indicat locul unde se pot vedea dimensiunile actuale ale imaginii. Și săgeata nr. 2 este un instrument care poate fi folosit pentru a schimba aceste dimensiuni.

După ce am primit dimensiunea imaginii care ni se potrivește, am decupat un avatar din ea. Pentru a face acest lucru, utilizați instrumentul „Selectați” (săgeata nr. 3). Selectați o zonă de 200 px lățime (săgeata nr. 4 arată unde puteți monitoriza lățimea zonei selectate). Decupați această parte a imaginii (săgeata nr. 5).

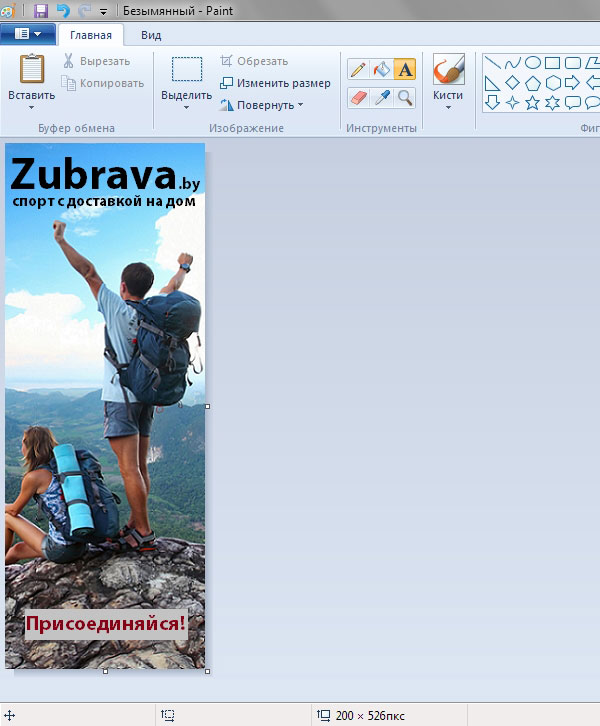
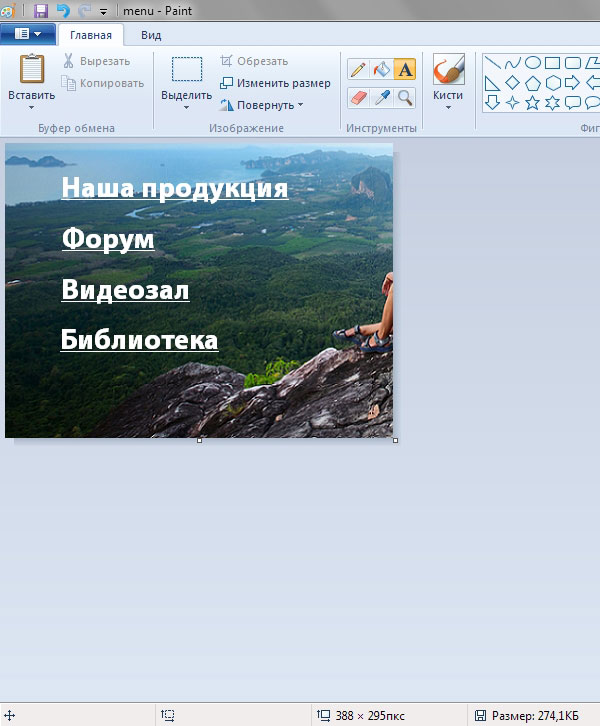
Fără a închide Paint-ul curent, lansați altul. Introducem partea noastră decupată din imagine în ea. Acesta va fi avatarul grupului nostru VKontakte. Facem inscripții atractive pe el și îl salvăm ca imagine în format PNG.

După aceasta, avatarul poate fi deja încărcat în grupul nostru VKontakte.
Acum trebuie să aflăm dimensiunea exactă a blocului de meniu. Pentru a face acest lucru, vom folosi un program util și simplu pentru webmasteri Rect. Programul nu necesită instalare și nu creează sau modifică niciun fișier. >>>Descărcați software-ul Rect<<<
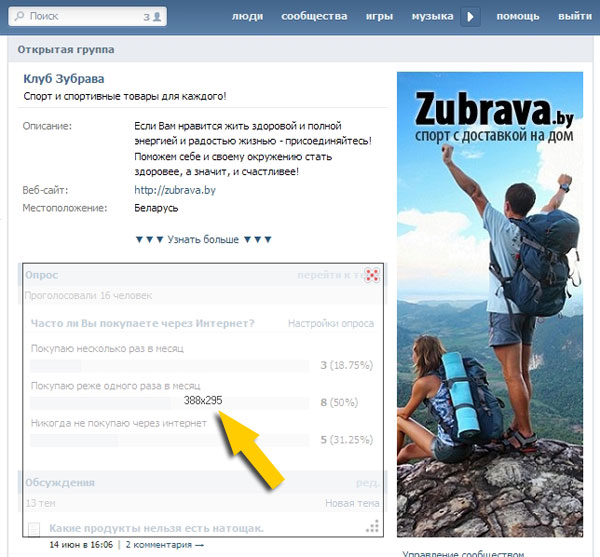
Mergem la pagina grupului nostru și măsurăm distanța în pixeli de la marginea câmpului cu titlul „Discuții” sau „Sondaje” (în funcție de ceea ce vine mai întâi după linkul către meniul grupului) până la marginea de jos a avatarului. Programul Rect ne va arăta lățimea și înălțimea în mijlocul ferestrei. Apropo, lățimea blocului de meniu ar trebui să fie exclusiv de 388 de pixeli.

Deci, înălțimea necesară în acest caz este de 295 pixeli. Apropo, vă sfătuiesc să pregătiți o descriere a grupului dvs. în avans, deoarece înălțimea blocului de meniu va depinde de volumul acestuia.
Ne întoarcem la Paint cu imaginea rămasă și decupăm un bloc de meniu care măsoară 388*295 pixeli din colțul din dreapta jos.

Lipim imaginea decupată într-un nou Paint deschis anterior și introducem textul link-urilor meniului în ea. Vedeți singur cum să formatați textul. Editorul vă permite să inserați diferite forme și marcatori. Sunt de părere că secretul unui design bun este minimalismul, fie că este vorba de VKontakte sau de un site web obișnuit. Din acest motiv, folosesc text subliniat obișnuit. Exact așa suntem obișnuiți să vedem link-uri.

Acum, folosind instrumentele deja familiare „Selectați” și „Tăiați”, selectăm și decupăm fiecare element de meniu. Lipim o imagine a fiecărui element într-un nou Paint și o salvăm ca imagine în format PNG.

În total, ar trebui să avem 5 imagini care alcătuiesc un întreg. De ce cinci dacă există 4 link-uri? Am decupat partea de jos ca o imagine separată, fără link. Încărcăm aceste imagini într-un album separat al nostru. Vom avea nevoie de ele foarte curând.
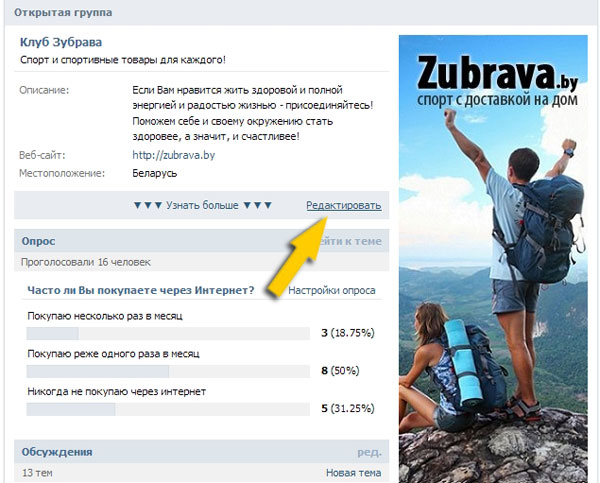
Accesați pagina principală a grupului și faceți clic pe linkul „Editați” din bara de meniu. Ar trebui să apară acolo când treceți mouse-ul peste el.

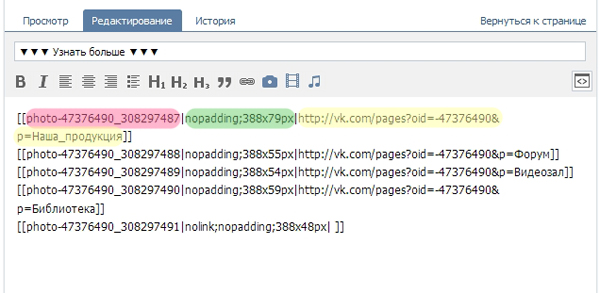
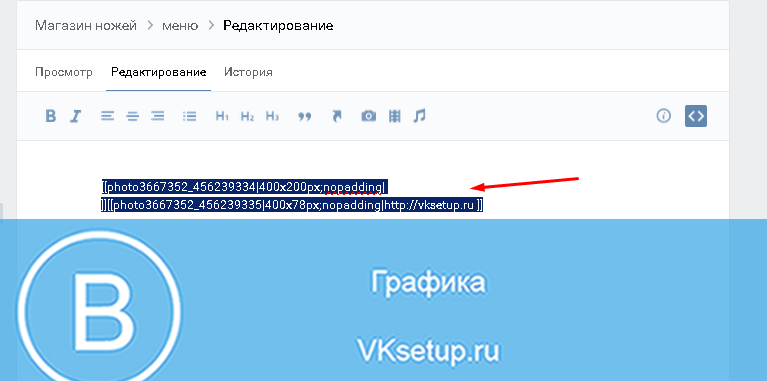
În editorul de meniu, activați modul de marcare wiki. Și introduceți următoarele rânduri acolo.

UPD: Atenție! Acum, pentru ca totul să fie afișat corect, trebuie să schimbați eticheta nupadding și dimensiunile imaginii. Puneți un punct și virgulă după dimensiunea imaginii în consecință.
Fiecare linie corespunde uneia dintre imaginile componente ale blocului de meniu.
În cod am evidențiat:
- roz – poza id. De unde o pot lua? În bara de adrese a browserului dvs. când vizualizați o imagine.
- verde – dimensiunile imaginii și comanda „nopadding”, care arată imaginea fără umplutură.
- galben – link către pagina grupului dorit.

Prezența unui astfel de meniu, desigur, nu este motivul popularității comunității. Dar, după părerea mea, fac pagina de grup mult mai plăcută pentru participanți și invitați. Apropo, dacă tocmai vă începeți călătoria ca administrator VKontakte, publicația vă va fi utilă.
Acest ghid nu este relevant pentru paginile publice VKontakte. Recomand folosirea acestui manual pentru pagini publice -.
Dar pentru ca utilizatorii să se simtă confortabil și confortabil în comunitatea dvs., acesta trebuie să fie proiectat în consecință. Trebuie să adăugați un avatar (vezi), să încarci un videoclip (vezi) și fotografii (vezi), să faci un meniu.
Acum îți voi arăta cum să faci un meniu într-un grup VKontakte și să-l proiectezi corect.
Realizarea unei grafice frumoase
În noul design al site-ului web VKontakte, dimensiunile pentru grafică au fost modificate. Mai jos veți găsi valorile curente.
- Avatar pentru grup - 200x300 px
- Banner în descriere - 510x271 px
Pregătiți imagini la dimensiunile necesare. Voi face poze gata făcute pentru a vă arăta un exemplu.
Deci, să facem un design frumos împărțind imaginea de ansamblu în două părți. Ca rezultat, vom obține un singur design.
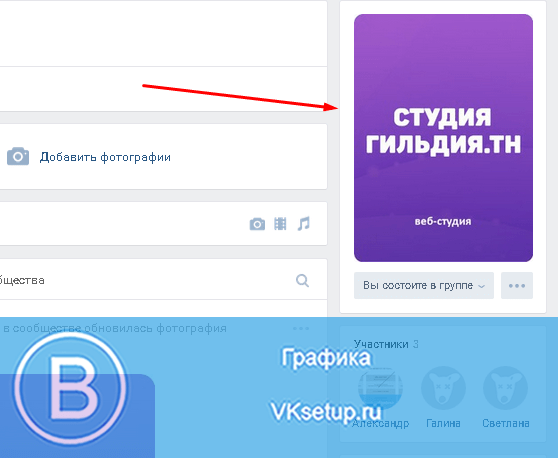
În primul rând, încărcați-vă avatarul. Accesați grupul și faceți clic „Încărcați o fotografie”.
Veți vedea un formular în care trebuie să selectați un fișier de pe hard diskul computerului. Fă-o. Drept urmare, am obținut următoarele.

Acum să adăugăm a doua parte a imaginii. Pentru a face acest lucru, trebuie să postați o imagine pe perete, apoi să o înregistrați cu ea, să o fixați în zona superioară.
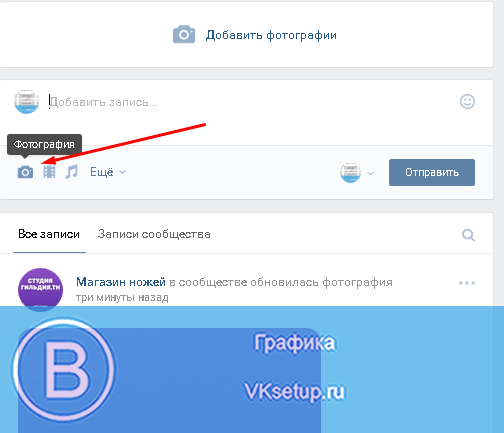
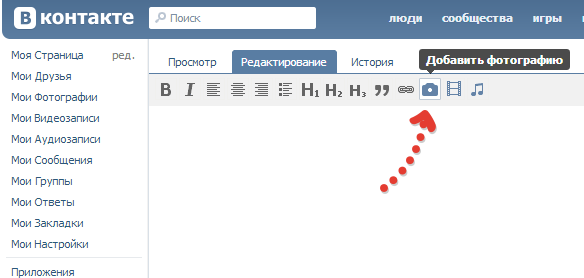
Să mergem la perete. Aici pe bloc „Adăugați o intrare”, atinge pictograma Fotografie.

Încărcați a doua imagine pregătită. Asigurați-vă că selectați pentru a posta ca comunitate. Și apoi faceți clic pe „Trimite”.

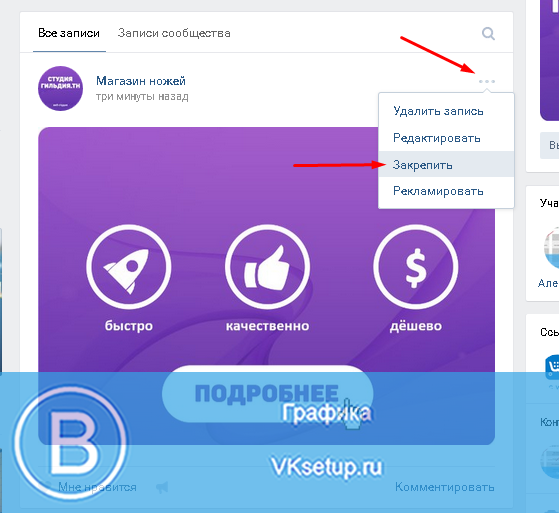
Acum, intrarea trebuie să fie asigurată (vezi). Revenim la noua intrare și extindem meniul din colțul din dreapta sus. Aici facem clic pe „Pin”.

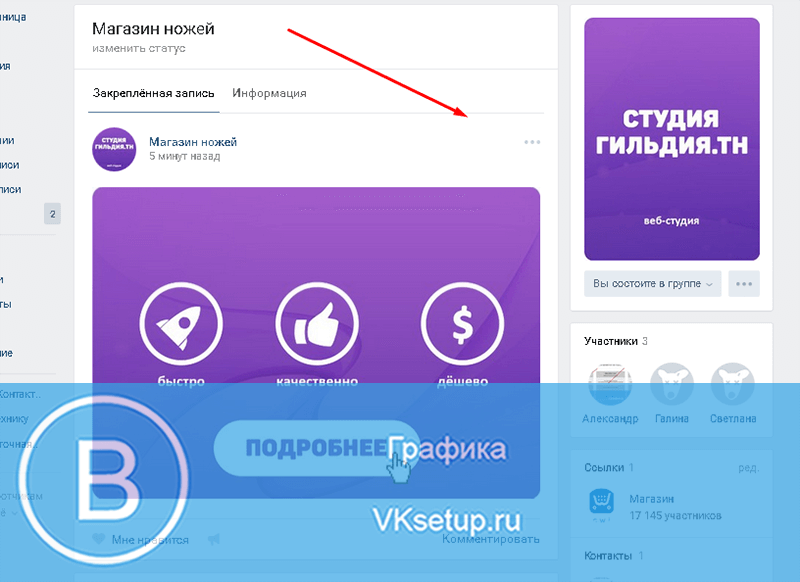
Acum reîmprospătați pagina și vedeți rezultatul.

Singurul negativ este că pozele sunt la diferite niveluri. Dar acest lucru se datorează faptului că nu au dimensiunea potrivită. Avatarul ar trebui să fie mai mare pe verticală. Atunci vor fi la același nivel.
Cum se creează un meniu într-un grup VKontakte
Să revenim la exemplul nostru și să ne imaginăm că trebuie să facem un buton „Mai multe detalii”. Ea este deja în poză. Cum putem face din el un buton, astfel încât, atunci când faceți clic, o persoană va fi dusă pe site-ul nostru principal? Îți voi arăta acum.
Pentru a face butoane de meniu active, trebuie să le decupăm ca imagini separate. Pentru asta avem nevoie de Photoshop.
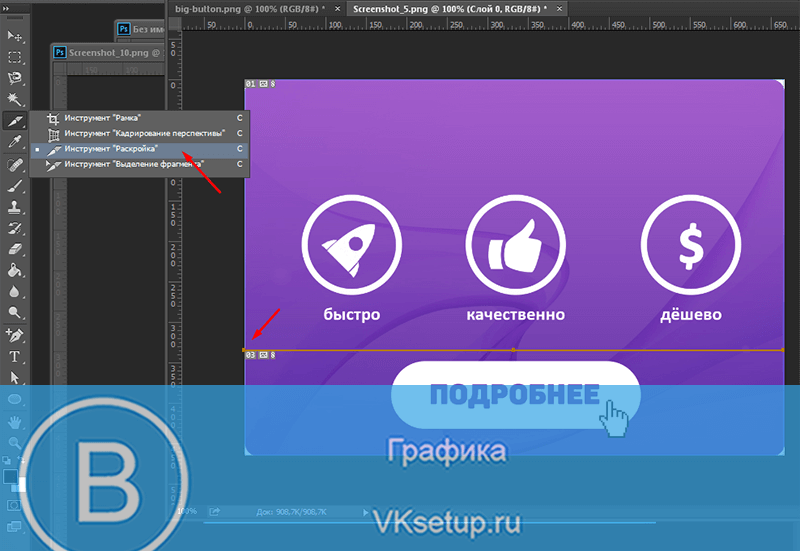
Deschideți imaginea noastră în editor și activați instrumentul „Tăiere”.
Tăiați partea de jos cu butonul. Țineți apăsat butonul stâng al mouse-ului și trageți o linie orizontală, tăind imaginea în două părți.


Acum apăsați Alt+Ctrl+Shift+S pentru a salva imaginile terminate.
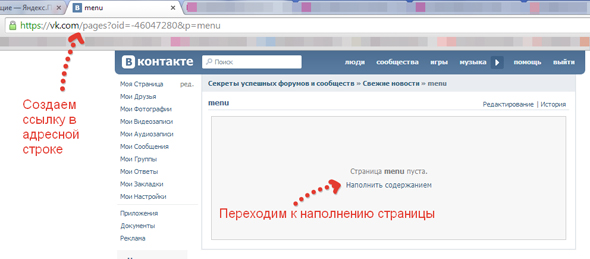
Http://vk.com/pages?oid=-120208137&p=menu
Uite, după simbolurile "odi=- ", trebuie să inserezi id-ul grupului tău (vezi). Și la sfârșitul linkului, scrieți numele paginii dvs. de meniu. În exemplu, vom lăsa „Meniu” așa cum este.


Aici facem clic pe pictograma camerei și încărcăm imaginile pregătite.

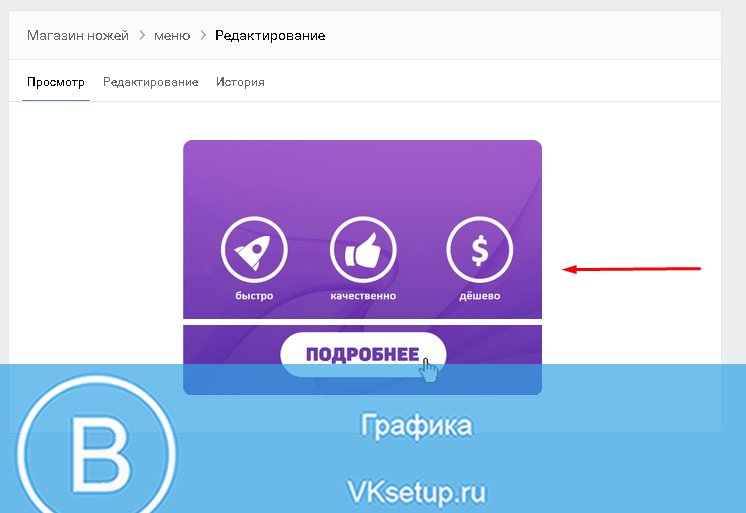
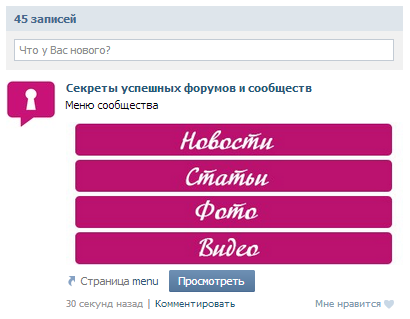
Acum să trecem la crearea unui meniu pentru grupul de pe VK. Ar trebui să arate ceva asemănător.

În continuare trecem la secțiune "Editare". Aici, pentru fiecare imagine, trebuie să scoatem căptușeala, astfel încât acestea să se îmbine într-o singură imagine. Pentru a face acest lucru, adăugați următoarea valoare în cod: „nopadding;” . Și adăugați un link către pagina sau site-ul dorit, introducând valoarea „http://site.ru/page.html” (indicați-vă adresele!). În exemplul nostru, butonul „Mai multe detalii” ar trebui să conducă la site-ul web. Asta ar trebui să se întâmple.
[] []

Salvați pagina. Nu uitați să îi copiați adresa din bara de adrese. Ar trebui să arate așa:
https://vk.com/page-120208137_52523487
Ne întoarcem la peretele grupului și creăm o nouă intrare. În ea inserăm un link către pagină și atașăm imaginea originală. Publicăm și fixăm.
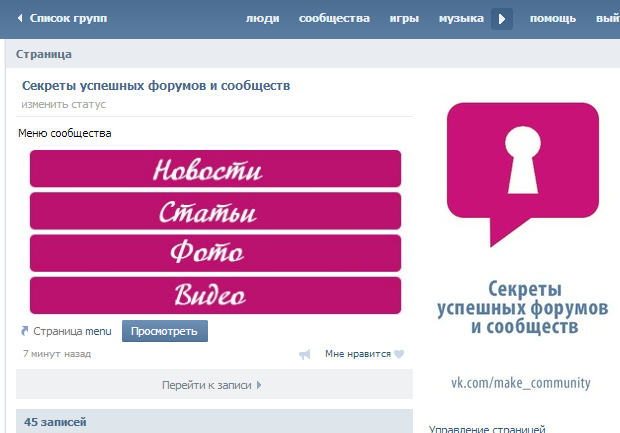
Acesta este meniul cu care am ajuns.

Este mult mai ușor de înțeles toate acestea dacă vizionezi o lecție video.
Lecție video: cum să faci un meniu într-un grup VKontakte
Concluzie
Formarea unui grup este o sarcină importantă. Confortul și confortul pentru publicul dvs. vor depinde de cât de bine le executați.
Suntem obișnuiți cu faptul că un avatar este personificarea unui utilizator pe o rețea de socializare, „imaginea” lui, la care ne oarecum apelăm dacă vrem să scriem ceva cuiva. Prin urmare, este ușor de ghicit cât de importantă joacă imaginea care este instalată pe ecranul de profil.
Adevărat, nu toți oamenii acordă atât de multă atenție imaginii paginii lor. Să spunem doar că toți utilizatorii (dacă vorbim în mod special despre această problemă) pot fi împărțiți în două grupuri: cei care își setează fotografia pe avatar și cei cărora nu le pasă de imaginea lor de profil. Fie părăsesc imaginea standard, fie folosesc o imagine terță parte.
Dacă vorbim despre grupuri, situația aici este diferită. Dacă grupul tău nu are o fotografie atractivă și informativă, cel mai probabil nimeni nu i se va alătura. Prin urmare, administratorii comunității pun adesea întrebarea: cum să faci un avatar pentru un grup VKontakte? În acest articol, vom analiza mai multe opțiuni pentru a-l crea și, de asemenea, vom analiza caracteristicile fotografiilor în grupuri.
Care ar trebui să fie avatarul grupului?
Deci, să începem cu o teorie generală despre cum ar trebui să arate fotografia trupei tale. Pe baza acestor informații, veți înțelege cum să creați un avatar pentru grupul VKontakte, astfel încât utilizatorilor să le placă și să atragă noi membri.
Evident, fotografia din grup trebuie să fie în concordanță cu conținutul postat în comunitate. Aceasta este o cerință de bază pentru o imagine: conținutul acesteia trebuie să fie legat de ceea ce scrieți. A doua cerință este atractivitatea imaginii. Deoarece tot ce vede un vizitator despre grupul dvs. este numele și imaginea, atunci, în consecință, aceasta din urmă ar trebui să fie cât mai atractivă posibil, astfel încât utilizatorul să dorească să facă clic și să meargă la pagina comunității în sine. Când doriți să faceți un avatar pentru grupul VKontakte, vă rugăm să luați în considerare acest lucru. Ultima cerință pentru o fotografie de grup ar trebui să fie conținutul informativ. În linii mari: ar fi recomandabil să înfățișați pe avatar ceva care să sugereze utilizatorului ce face grupul. Acest lucru se poate face, de exemplu, folosind inscripții.

Caut o poza terminata
În lista modalităților de a crea o fotografie de grup, căutarea unei imagini gata făcute este cea mai populară și cea mai ușoară în același timp. Tot ce trebuie să faci este să mergi pe site-ul de imagini și să găsești o categorie de imagini legate de tema grupului tău. Cea mai de succes fotografie poate fi salvată și editată (sau chiar pur și simplu postată pe pagina comunității fără modificări).
Crearea unui avatar folosind editori online
A doua opțiune este să editați imagini gata făcute (sau să creați altele noi) folosind editori online. Din fericire, acum există multe servicii care vă permit să vă dezvoltați avatarul atât „de la zero”, cât și folosind unul dintre șabloanele gata făcute. Trebuie doar să decideți ce doriți să vedeți în imagine pentru Ava și apoi nici nu trebuie să vă faceți griji despre cum să faceți un avatar pentru un grup VKontakte fără Photoshop - resursa va face totul automat. Există acum destul de multe astfel de soluții gata făcute pe Internet. Sunt gratuite și bogate în funcții. Singurul dezavantaj al lucrului cu astfel de site-uri este adresa resursei care a făcut din tine un avatar, aflată undeva în colțul de jos.

Crearea unui avatar în Photoshop
Dacă nu știi cum să faci un avatar pentru un grup VKontakte fără un link către site-ul altcuiva, va trebui să folosești cel mai popular - Photoshop. Lucrul cu acesta este destul de simplu, principalul lucru este să înțelegeți elementele de bază, să înțelegeți conceptele și categoriile elementare cu care funcționează programul. Dacă aveți deja cel puțin o experiență minimă în interacțiunea cu acesta, crearea unui avatar pentru dvs. nu va fi dificilă. Dacă nu știi deloc cum să faci un avatar pentru un grup VKontakte în Photoshop, vei rămâne cu două opțiuni. Primul este să căutați ajutor de la o persoană care știe să lucreze în program, al doilea este să studiați singur caracteristicile editorului: găsiți lecții, exemple de lucru, exersați-vă.
Creează un avatar
În cele din urmă, după ce am răspuns la întrebarea „Cum să faci un avatar pentru un grup VKontakte?”, este timpul să ne gândim la ceea ce va fi afișat în fotografia din grup. După cum sa menționat deja, ar trebui să fie ceva tematic, atractiv și informativ. Vă invităm să luați o bucată de hârtie și un pix și să schițați un logo pentru comunitatea dvs. După aceasta, puteți începe să creați imaginea.

Acest lucru se poate face folosind una dintre metodele indicate mai sus. Dacă nu știi care avatar este mai bun, poți recurge la o metodă simplă, dar eficientă de determinare: votul în grup. Lasă oamenii să decidă care fotografie este mai bună.
Salutare prieteni. Totul se mișcă, totul se schimbă. Nici rețeaua de socializare Vkontakte nu stă pe loc. Deci publicația mea despre crearea unui singur bloc VKontakte a devenit irelevantă astăzi. Acum, la crearea unui grup, pur și simplu lipsește blocul Știri, care era necesar pentru un astfel de meniu.
Din fericire, Vkontakte are capacitatea de a crea pagini wiki. Folosind o astfel de pagină wiki, putem crea un meniu comunitar și apoi fixam acest meniu în partea de sus a grupului.
Deci, hai să o luăm în ordine.
Cum se creează o pagină wiki?
1. Creați un link ca acesta în bara de adrese a browserului dvs.:
- xxx– ID-ul grupului sau al paginii publice;
- Nume_pagină– orice cuvânt pe care îl folosiți pentru a denumi pagina.
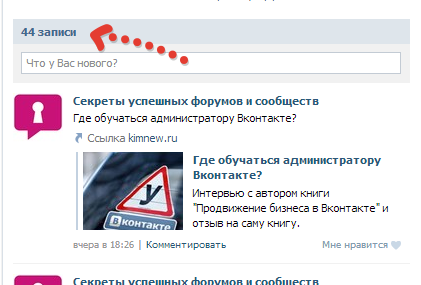
Cum să afli ID-ul comunității tale? Dacă id-ul nu este conținut în link, de exemplu, https://vk.com/make_community, se poate afla astfel. Faceți clic pe titlul peretelui grupului, unde este scris numărul de publicații.

Peretele comunității se va deschide separat. Vor fi numere în bara de adrese. Acesta este id-ul comunității dvs.
2.
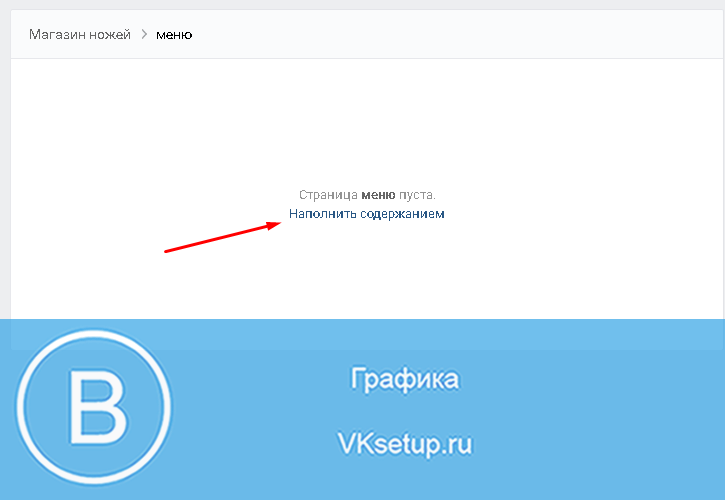
Urmați linkul pe care l-ați creat și faceți clic pe „Umpleți cu conținut”.

3. Umple-ți pagina cu conținut. De exemplu, avem nevoie de un meniu grafic sub formă de butoane separate. Mai întâi creăm întreaga imagine.

Apoi îl tăiem în nasturi individuale. În acest caz particular, ar trebui să avem imagini cu patru butoane.
Ne întoarcem la pagina noastră și, folosind editorul încorporat, încărcăm imaginile butoanelor noastre.

După încărcarea tuturor imaginilor, ar trebui să arate astfel:
Făcând clic pe oricare dintre imagini, puteți specifica un link către pagina la care va duce acest element de meniu. Aceasta poate fi fie pagina dvs. comunității, fie o pagină de pe un site web extern sau magazin online.

Cream un meniu.

Ar trebui să primiți o postare ca aceasta pe peretele grupului dvs. VKontakte:

Cum să fixați un meniu?
Tot ce trebuie să facem este să fixăm meniul în partea de sus a grupului. Pentru a face acest lucru, dați clic pe textul din fața imaginii din postare. În fereastra care se deschide, faceți clic pe „Pin” în dreapta jos.

Toate. Acum ar trebui să obținem ceva de genul acesta:

Dacă doriți să faceți meniul și avatarul să pară un întreg, alegeți doar o imagine, astfel încât să fie o continuare logică a avatarului grupului dvs.
În toate comunitățile VKontakte în care informațiile pot fi structurate, recomand crearea unui meniu. Acest lucru va îmbunătăți cu siguranță experiența utilizatorului pentru comunitatea dvs. V-am arătat cum să securizați meniul VKontakte folosind un exemplu specific. Rămâne să vă urez succes în dezvoltarea și promovarea comunităților voastre!
Salutare tuturor, acesta este Roman Litvinov, designerul echipei Ardens.pro. Astăzi am venit la tine cu un ghid-tutorial despre cum să creezi un singur bloc de avatar și un meniu VKontakte (ca un întreg). În primul rând, exemple despre cum va arăta.
Exemple:


Marcarea avatarului pentru grupul VK
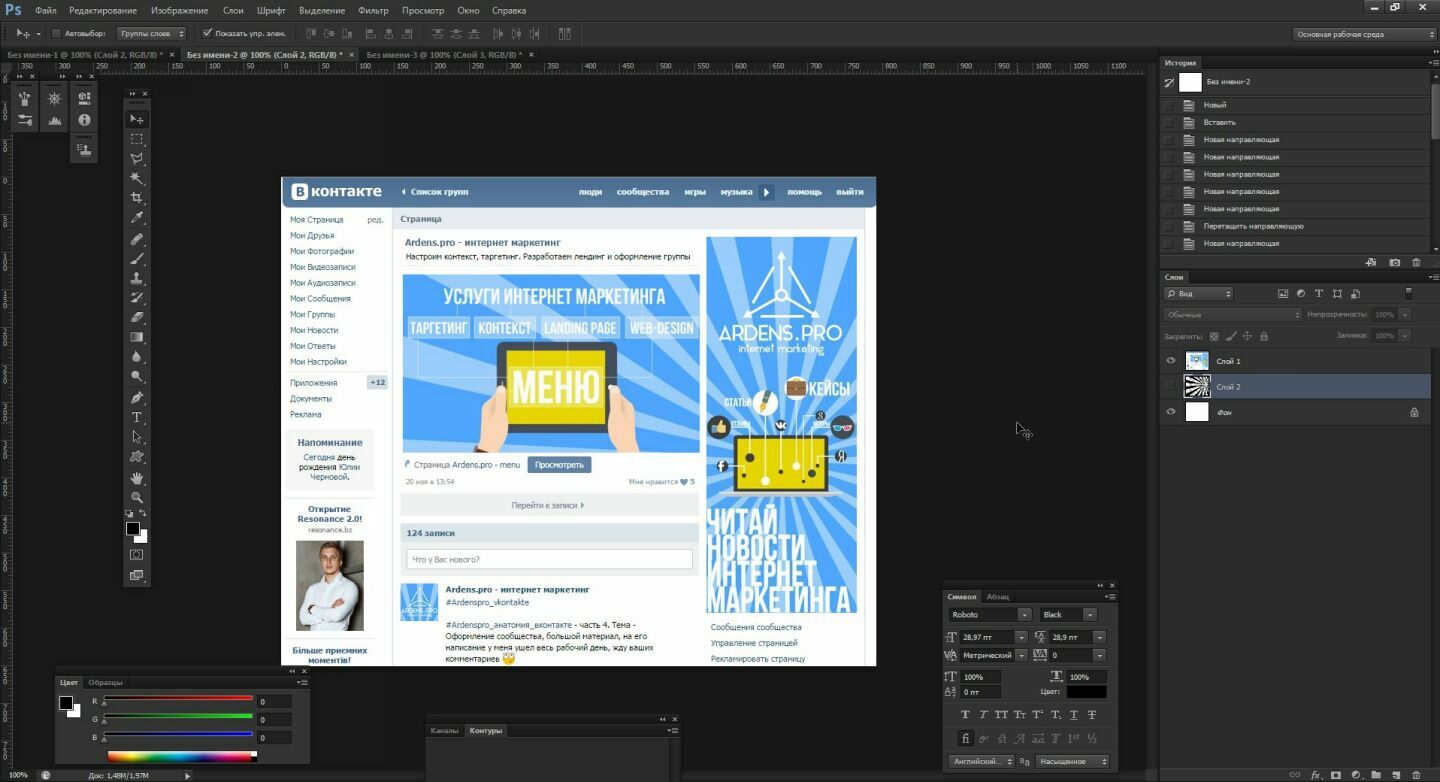
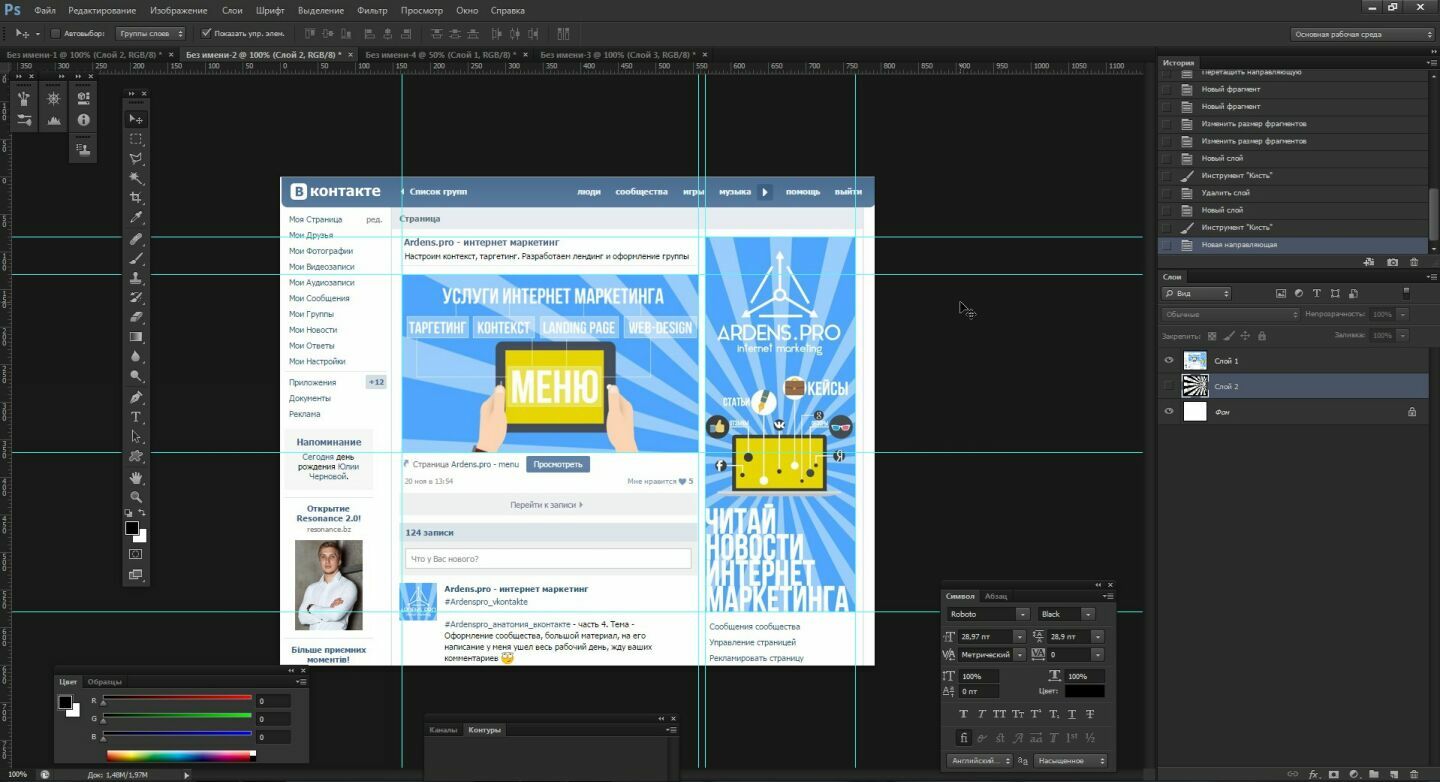
Pentru a începe avem nevoie de o grilă. Pentru a o face, facem o captură de ecran a paginii de grup și o aruncăm în proiect, în cazul meu în Photoshop.

Apoi utilizați combinația de taste CTRL+R pentru a apela riglele și pentru a plasa ghidaje de-a lungul marginilor avatarului și ale dispozitivului de fixare. Pentru a extinde ghidul, trebuie să țineți LMB pe riglă și să o trageți spre aspectul nostru.

Dimensiunea avatarului pe care îl vedem în browser fără scalare este de 200x500 pixeli. Și fixat în această formă 395x237 pixeli.
tăiere
Am făcut marcajele, acum să începem tăierea. De ce acum? Da, pentru că acesta este aproape sfârșitul ghidului meu.
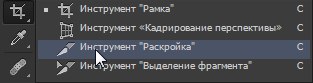
Pentru tăiere avem nevoie de instrumentul „Cutting” (în versiunea în limba engleză „Slice tool”)

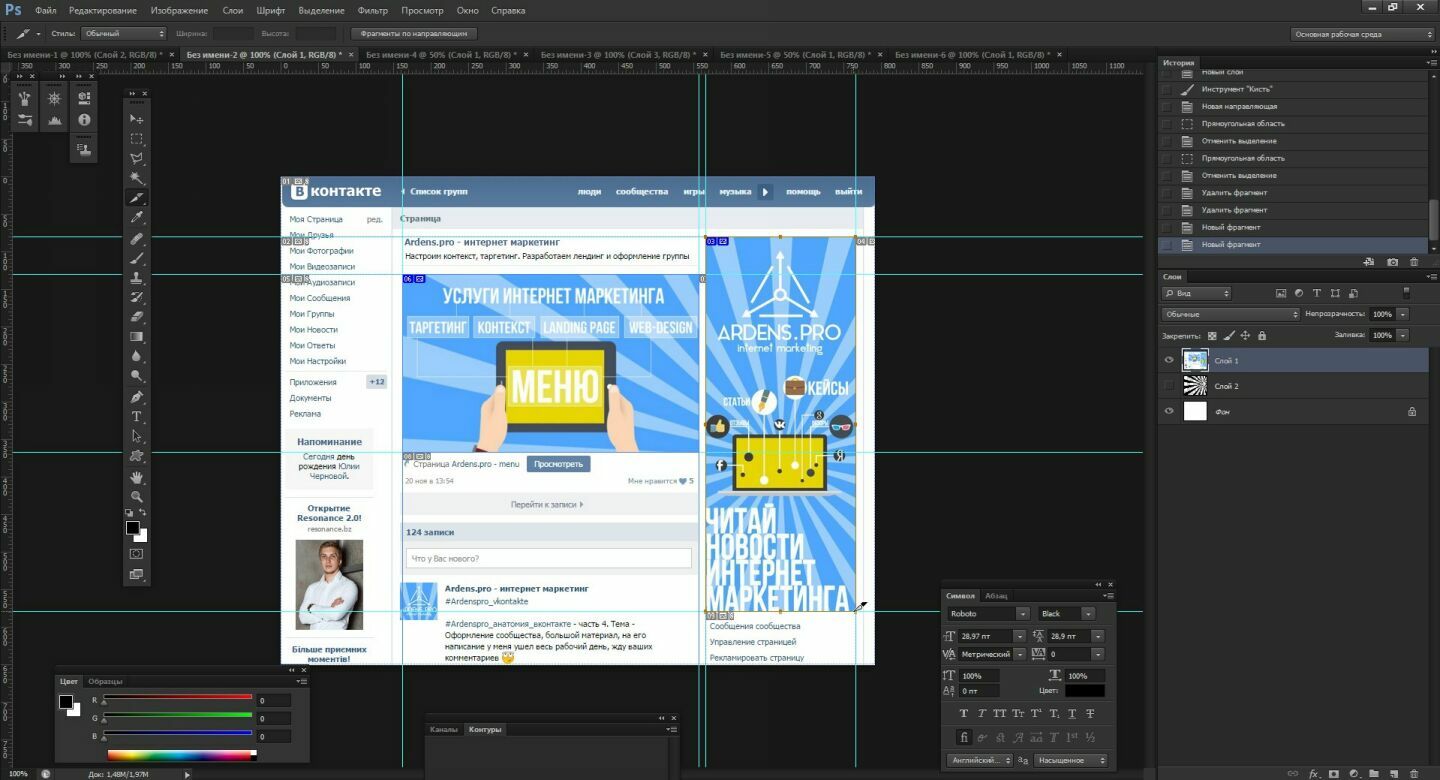
Folosind acest instrument, facem tăieturi de-a lungul ghidajelor noastre, în special în interiorul avatarului și prindere de-a lungul marginilor.
Ar trebui să iasă așa.  Apoi, eliminăm captura de ecran din straturi și trecem la proiect. Nu vom dezvolta designul, dar vă voi arăta ce se va întâmpla. Să adăugăm o fotografie a unei fete la proiectul nostru. Principalul lucru pentru noi este să intrăm în zona tăierii avatarului și reparării acestuia.
Apoi, eliminăm captura de ecran din straturi și trecem la proiect. Nu vom dezvolta designul, dar vă voi arăta ce se va întâmpla. Să adăugăm o fotografie a unei fete la proiectul nostru. Principalul lucru pentru noi este să intrăm în zona tăierii avatarului și reparării acestuia.
![]()
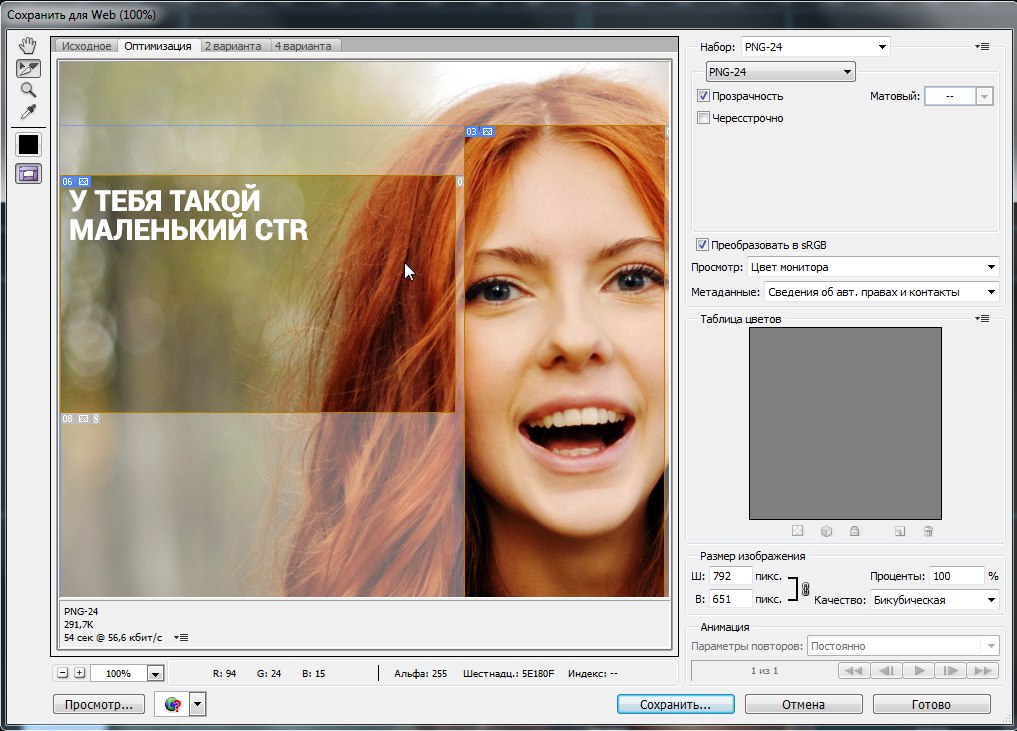
După ce am lucrat la designul nostru, salvăm piesele tăiate folosind CTRL+SHIFT+ALT+S sau Fișier->Salvare pentru web...
În această fereastră, țineți apăsat Shift, selectați avatarul nostru și faceți clic pe Salvare  Dar asta nu este tot. În fereastra care apare, selectați fragmente, selectați „Numai fragmentele selectate” și faceți clic pe Salvare. După aceea, Photoshop va tăia zona cu avatarul și atașamentul din întregul aspect.
Dar asta nu este tot. În fereastra care apare, selectați fragmente, selectați „Numai fragmentele selectate” și faceți clic pe Salvare. După aceea, Photoshop va tăia zona cu avatarul și atașamentul din întregul aspect.
În folderul în care am salvat tăierea vom vedea așa ceva. 
Un singur bloc de avatar și meniu pentru un grup VKontakte
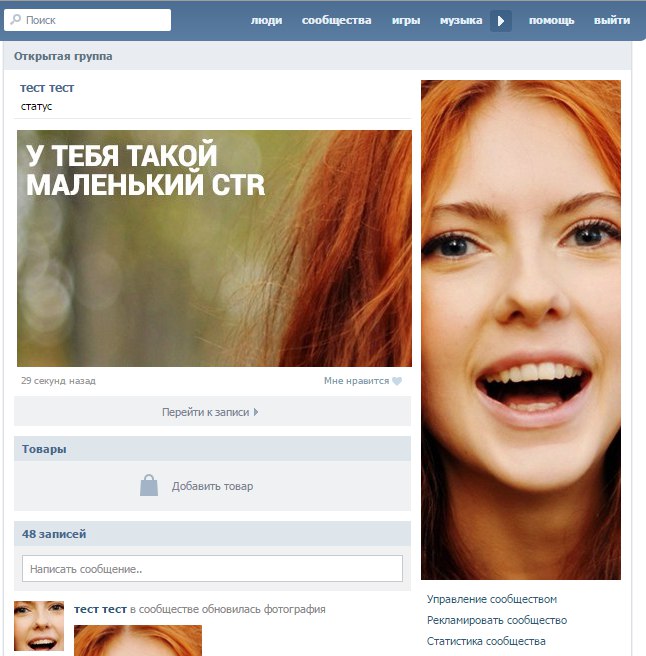
Simțiți-vă liber să încărcați avatarul nostru și să îl fixați în grupul de testare pentru a vedea rezultatul 
La fel, datorită acestor acțiuni, veți obține un singur bloc de avatar și meniu în grupurile VKontakte.
Finalizare
Sper că mini-ghidul meu a fost util și că veți putea face grupurile voastre mai frumoase și mai memorabile.
Articole utile pe subiecte similare:
Videoclip amuzant (în unele locuri nu puteți spune dacă este „photoshopping” sau nu)
Atentie competitia:
Voi oferi un set de autocolante din care să aleagă pentru cineva care repetă această lecție, iar el va putea să-și facă un avatar și să-l atașeze într-o singură bucată 😉
Like, lăsați comentarii, aruncați brioșe sau roșii în grupul nostru

