Web design de la zero: modalități de a învăța pentru începători. Lecții de web design de la zero. Fundamentele unui design bun
Dezvoltarea site-ului web atrage mulți, dar cei mai mulți nu îndrăznesc să lucreze îndeaproape în acest domeniu din multe motive, dintre care principalul, poate, poate fi numit lipsa cunoștințelor relevante. Dar aceasta nu este deloc o problemă, principalul lucru este că există dorința de a învăța.
Nu este atât de dificil să stăpânești designul web de la zero, dar cunoștințele pe care le dobândești îți vor fi utile în multe cazuri. Aceasta nu este doar o modalitate de a vă crește câștigurile (designerii web sunt întotdeauna la cerere), ci și o oportunitate de auto-realizare.
Deci, de unde să începeți să învățați elementele de bază ale designului și aspectului web? Primul pas este să devii priceput în lucrul cu editori grafici. Mai mult, vorbim atât de grafică raster cât și de grafică vectorială. Cele mai comune pachete software de grafică sunt Adobe Photoshop, Adobe Illustrator, Corel DRAW și Corel Paintshop.
Desigur, cel mai bine este să stăpânești toate programele de web design enumerate și să poți lucra cu ele, dar cel mai adesea se folosesc produse de la Adobe. Prin urmare, dacă aveți timp limitat pentru antrenament, atunci este mai bine să începeți să lucrați cu ei imediat.
Designul web pentru începători va fi mai eficient în stăpânire dacă este dobândit cunoștințe teoreticeîl poți pune imediat în practică. Pentru a face acest lucru, puteți fie să experimentați cu crearea de elemente și șabloane, fie să lucrați cu sursele altor persoane. Există multe site-uri pe Internet de unde puteți descărca surse grafice gratuite și de o calitate destul de înaltă.
Daca cunoasterea Limba engleză pe dvs nivel bun, puteți folosi lecții de web design de pe site-uri străine. Există multe resurse în limba engleză care reprezintă comunități profesionale pentru utilizatorii Photoshop și alte produse Adobe. Pe astfel de site-uri găsiți atât și sfaturi utileși o descriere a capabilităților non-standard ale programului.
Designul web modern nu este doar despre proiectare și creare aspect site în forma grafica, dar și aspectul său folosind limbaje HTML și CSS. 
Șablonul de design final trebuie să îndeplinească anumite standarde și să fie procesat corect de către toate browserele obișnuite. De aceea, nu este recomandat să dezvoltați un design bazat exclusiv pe tehnologia Flash - în ciuda posibilităților largi, este prea „greu”, are vulnerabilități, iar dacă browserul utilizatorului nu are un plugin special, pur și simplu nu va fi afișat. în ea.

Limbajele de layout sunt în mod constant îmbunătățite și dezvoltate, același HTML5 vă permite acum să implementați pe site acele capabilități care anterior puteau fi obținute doar folosind Flash sau diverse plugin-uri.
Designul web pentru începători poate fi învățat folosind:
- informații de pe site-uri și forumuri tematice;
- repetarea independentă a lecțiilor și a sfaturilor de pe site-uri în limba engleză;
- cumpărarea de cărți despre web design;
- îmbunătățiți-vă nivelul profesional prin practică constantă.
Este sigur să spunem că oricine poate stăpâni elementele de bază ale designului web trebuie doar să depună puțin efort, să aibă dorința și să-și dedice propriul timp;
De la autor: Salutări, dragă cititor. Când vă începeți călătoria ca designer web, probabil că veți întâlni un număr mare de seminarii, cursuri, cărți de referință, cărți și lecții de web design. Cu toate acestea, nu toată lumea își poate permite un antrenament care costă câteva mii de ruble. Mai mult, lecțiile de web design cu adevărat utile și de înaltă calitate se țin doar în orașele mari. Care este soluția?
Pentru a stăpâni profesia de designer web, a aplica cu succes cunoștințele în practică și a crea un produs de înaltă calitate și util, este adesea suficient să „studiezi” diverse resurse web sau să urmezi cursuri video specializate destinate începătorilor.
Nu este că sunt împotriva sistemului cu normă întreagă de predare a designului web. Cred doar că majoritatea acestor cursuri sunt pur și simplu o pierdere de timp util pentru a studia informații care nu sunt necesare pentru un web designer începător, cum ar fi „ce este Internetul” sau „cum se instalează Photoshop” (puteți învăța asta pe cont propriu). ).
În plus, la noi de fapt nu există pregătire pentru a deveni web designeri. Adică, specialitatea „design grafic” este disponibilă în multe universități, cu toate acestea, produce imprimante, ilustratori, decoratori, designeri grafici - oricine, în afară de specialiști în design web.
Astăzi vă vom vorbi despre ceea ce nu este completă nicio lecție introductivă despre design web de la zero - principalele criterii design bun: culoare, formă și tipografie. Și, desigur, despre conceptul de web design.
Ce este web design?
Crearea oricărei resurse web începe cu proiectarea interfeței sale, care nu trebuie doar să fie convenabilă și de înțeles pentru utilizator, ci și să îndeplinească scopurile și obiectivele site-ului. În ciuda faptului că designul artistic al interfeței se retrage în fundal, utilizarea sa corectă va spori confortul site-ului, îl va face memorabil și original.
Dacă nu ai gust artistic încă de la naștere, nu-ți face griji. Principalul lucru este să cunoașteți elementele de bază ale designului web, iar gustul va veni odată cu experiența.
Culoare
Culoarea implicită a monitorului este negru. Culorile primare - roșu, albastru și verde - se adaugă negru și formează toate celelalte culori. Dacă adăugați trei culori primare, obțineți alb. Acest model de culoare se numește RGB.
Unele lecții de design web de la zero încep cu o descriere roata de culori, care este asistentul principal al oricărui web designer.

Principiile roții culorilor
Perechile de culori situate una față de alta sunt contrastante. De exemplu, albastru cu galben, violet cu verde, cyan cu roșu;
culorile contrastante se exclud reciproc. Adică, dacă creșteți nivelul de cyan, acesta va scădea automat nivelul de roșu. Și invers;
o culoare anume se obtine prin amestecarea culorilor adiacente. De exemplu, pentru a obține galben, trebuie să amestecați verde și roșu;
Orice culoare poate fi contrastată nu cu o singură culoare, ci cu o pereche contrastantă. Deci, pentru a crește valoarea roșie, puteți reduce nivelul de cyan sau puteți reduce valorile de albastru și verde în același timp.
Un mic truc de viață: pentru a selecta rapid o culoare contrastantă, puteți inversa culoarea oricărui element raster folosind comanda Ctrl+I.
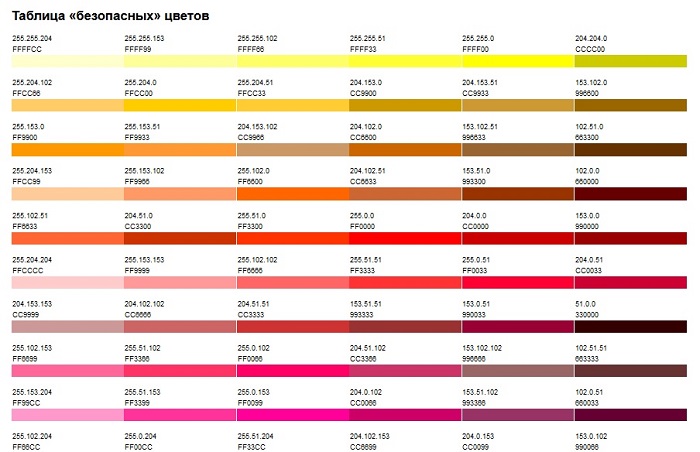
Când alegeți o paletă de culori pentru site-ul dvs., nu uitați să utilizați o diagramă de culori sigură pentru a vă asigura că browserul redă corect o anumită culoare. Dacă browserul nu poate recunoaște o anumită culoare, poate amesteca mai multe culori din apropiere, rezultând o schemă de culori distorsionată a site-ului.

Formă.
Fără excepție, toate obiectele au o formă. Putem crea un obiect fără culoare sau textură, dar informațiile despre formă nu pot fi omise. Cele mai frecvent utilizate forme simple în web design sunt: linie, dreptunghi, triunghi și cerc.
O linie poate îndeplini două funcții: conectarea și separarea altor obiecte. Exemplu de conexiune:

Exemplu de împărțire:

Dreptunghi. Este important să alegeți proporțiile. Cu siguranță ați auzit despre „proporția de aur” - împărțirea unui segment în părți, astfel încât raportul dintre partea mai mică și cea mai mare să fie același cu raportul dintre cea mai mare și întreaga lungime a segmentului. Mai jos este un exemplu în care punctul C împarte segmentul AB astfel încât AC:AB= CB:AC.

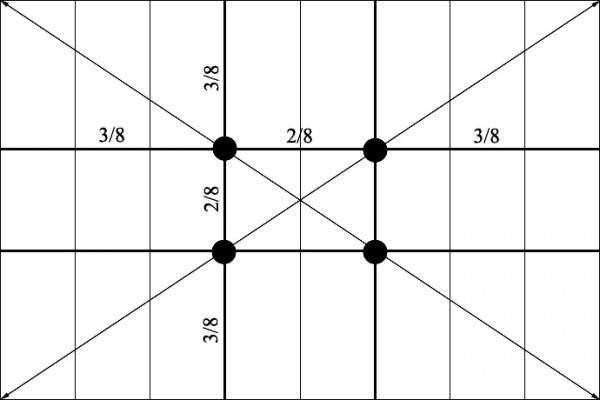
Deci, principiul „raportului de aur” este observat nu numai în picturile lui Leonardo da Vinci, ci și în toate domeniile științei și artei, inclusiv în designul web. Se crede că „rația de aur” generează armonie. De exemplu, într-o fotografie, obiectele importante ar trebui să fie situate la o distanță de 3/8 și 5/8 de margine, adică în centre vizuale importante.

Triunghi. Aceasta este o figură complexă pentru web design, permițându-vă să obțineți diferite efecte. Adesea, nu se încadrează bine în imaginea de ansamblu, cu toate acestea, atunci când este utilizat corect, de exemplu în logo-uri, poate sublinia fiabilitatea și sustenabilitatea companiei.

Cerc. La fel ca triunghiul, această formă este bună în logo-uri, icoane și alte obiecte mici. În obiectele mari și designul ecranului, cercul este rar folosit.
Tipografie.
Munca unui web designer nu este doar despre desenarea obiectelor și amplasarea corectă a acestora în spațiu. Una dintre cele mai importante sarcini este de a face textul pe care îl vedem pe ecranul monitorului frumos și lizibil.
Diferitele platforme și browsere tind să afișeze fonturile în mod diferit (ceea ce este incredibil de frustrant atât pentru utilizatori, cât și pentru designerii web), așa că încercați să utilizați fonturi sigure care sunt garantate să fie afișate în toate browserele.
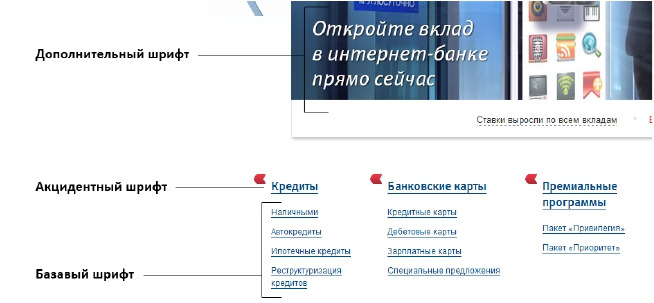
de bază - pentru principalele materiale ale site-ului. Folosiți fonturi simple, lizibile, cu spațiere confortabilă între rânduri (de aproximativ 1,5 ori înălțimea caracterelor);
afișare - pentru titluri. Acest font poate fi distins nu numai prin dimensiune, ci și prin culoare;
suplimentar - pentru navigare, informații importante, logo-ul meniului, citate etc.

Asta e tot deocamdată. Următorul tutorial de design web va acoperi elementele de bază ale Photoshop.
În concluzie, vreau să spun că toată lumea poate stăpâni elementele de bază ale abilităților de proiectare. Trebuie doar să ai dorință, să depui ceva efort și să dedici timp învățării. Elementele de bază ale designului web (culoare, forme de obiect și fonturi) sunt fundația pe care ar trebui să se construiască învățarea.
Fă-ți timp pentru a căuta prin portofoliile diverșilor designeri talentați sau site-uri web firme celebreși acordați o atenție deosebită elementelor de mai sus. Acest lucru vă va ajuta să vă dezvoltați bun gustși poate dezvolta-ți propriul stil.
Abonează-te la actualizările noastre și fii primul care primește lecții de web design. Ne vedem din nou!
Cursuri online de web design
Vrei să obții o specialitate de prestigiu și să începi să câștigi bani reali? Lecții de web design la școala mea îți vor da tot ce vrei. Doar abilitățile practice necesare, nicio teorie și puf inutile!
Cu ajutorul meu, veți învăța cum să creați site-uri web moderne, funcționale, care vor satisface clienții și utilizatorii. Nu este suficient doar să desenați imagini, trebuie să vă gândiți la întreaga structură și navigarea resursei. Cursuri de web design Vă pot oferi o mulțime de informații diferite, dar încă nu vă pot învăța cum să dezvoltați corect un site web pas cu pas și cum să creați singur un design profesional. Nimeni de la școala mea nu se confruntă cu o astfel de problemă. Cursuri online de web design Maxim Soldatkin vă va permite să vă petreceți timpul rațional și, într-o perioadă scurtă, să obțineți o cantitate completă de cunoștințe pentru a începe să lucrați și să câștigați bani.
Cei care doresc să învețe designul web de la zero vor putea:
· adoptați abordarea corectă pentru crearea unui site web;
· folosiți mijloacele cu înțelepciune design vizual;
· faceți treaba fără corecții și bucurați-vă de ea;
· atinge exact rezultatul care s-a dorit la început;
· crearea unui layout;
· dezvolta adaptativ design site web.
Cursurile mele dau oportunitate unica face un start-up rapid în carieră. Începătorii vor învăța elementele de bază ale designului web, care va deveni nucleul dezvoltării active ulterioare.
Designerii cu experiență vor învăța:
· secretele succesului – cum să te asiguri că tot ceea ce plănuiești funcționează;
· de ce interferează uneori capacitatea de a lucra cu editori grafici;
· cum să devii art director și să nu stai prea mult în locul unui simplu designer;
· cum să înveți să câștigi bani din freelancer și să faci clienții să te caute;
· cum să vă prezentați favorabil și să acceptați cu îndrăzneală comenzi scumpe.
Formare web designer în crearea de site-uri web trebuie să treacă cu siguranță, singura întrebare este cu cine și cum. Am șapte ani de experiență de lucru cu proiecte de complexitate diferită în domeniul IT. Cunosc tendințele construcției moderne de site-uri web, așa că vă voi învăța multe.
Formare web design are loc individual într-un mediu confortabil pentru dvs. și la un moment convenabil prin Internet. Utilizare cele mai noi tehnologii cu beneficii pentru tine!
Curs de web design online: beneficiile formării
Eficiență ridicată, confort și accesibilitate
· Economisiți timp și bani în călătorii, deoarece nu este nevoie să plecați de acasă undeva
· Posibilitatea de a reda materiale video
· Prezentarea clară și consecventă a informațiilor fără teorii inutile
· Concentrare maximă a atenției asupra a ceea ce face și spune profesorul, deoarece nu este nevoie să luați notițe și să faceți notițe
Daca esti interesat web design, training puteți începe la orice oră convenabilă. Pentru a face acest lucru, pur și simplu trimiteți o cerere online!



Să ne dăm seama astăzi cum un designer poate amenaja un site web cu ajutorul unui designer de layout.
În primul rând, merită să spunem că designerul însuși, în mod independent, cu propriile mâini, nu ar trebui să aranjeze site-ul. Acesta nu este absolut meșteșugul lui. Dacă credeți că puteți câștiga cumva bani în plus din acest aspect. Voi spune că este mult mai eficient atât din punctul de vedere al plăcerii, cât și al dezvoltării dumneavoastră ca specialist și din punct de vedere al banilor, este mult mai eficient să petreceți acest timp pentru îmbunătățirea designului dumneavoastră.
Și astăzi scriu ceva asemănător cu ea. Articole similare, dar departe de profesii. Cert este că un web designer este o persoană care are tot dreptul să nu înțeleagă codul deloc, deși este bine pentru el să aibă cel puțin o înțelegere de bază a modului în care un site este transferat de la o machetă la internetul real.
Cum să devii web designer de la zero și ce este nevoie pentru asta?
Prin analogie cu articolul precedent, voi enumera mai întâi de ce aveți nevoie exact pentru a stăpâni această profesie:
- Învață să lucrezi în program PhotoShop sau orice alta unde este posibilă lucrul cu straturi. Cu toate acestea, nu trebuie să cunoașteți PhotoShop în interior și în exterior. Conform statisticilor, designerii web folosesc doar 10-15% din capacitățile programului.
- Aflați cum să proiectați un site web. Adică, înainte de a desena un aspect, ar trebui să întocmești cel puțin un desen brut al viitorului proiect, aceasta este o practică bună în rândul designerilor web, profesioniștii fac asta, ceea ce înseamnă că ar trebui să înveți și tu.
- Înțelegeți ce tipuri de design de site-uri există. De exemplu, ce este tehnologia. design sau design plat.
- Fiți capabil să desenați machete cu design receptiv. Aceasta înseamnă că desenați modul în care site-ul se va schimba pe diferite rezoluții de ecran. Azi e aproape cerință obligatorie, pentru că toată lumea vrea să aibă un site web prietenos cu dispozitivele mobile.
- Înțelegeți tipurile de site-uri. Înțelegeți că ceva este potrivit pentru un site web de o pagină care nu este absolut potrivit pentru un portal de informații.
- Găsiți și aplicați instrumente utile la locul de muncă. Designerul trebuie să învețe să folosească diverse servicii de asistență care să-i ușureze munca. De exemplu, există servicii bune pentru designul site-ului web, alegerea culorilor etc.
După cum puteți vedea, trebuie să puteți face o mulțime de lucruri, dar să stăpâniți totul nu este atât de dificil. În continuare, vă voi împărtăși link-uri utile și recomandări despre cum să învățați și să deveniți designer web în cel mai scurt timp posibil.
Unde să înveți o profesie
Geekbrains - Acești tipi au un program de formare de cinci luni în care vei învăța design web complet de la zero și vei crea primele tale machete. Geekbrains Aceasta este o platformă super educațională, calitatea educației aici este la cel mai înalt nivel.
Netologia este o alternativă. În ceea ce privește răcoarea, nici măcar nu știu cine este mai bun: Geekbrains sau Netology? Cert este că ambele site-uri s-au dovedit foarte pozitiv, mii de oameni au studiat deja acolo și nu regretă. Da, ambele prețuri nu sunt cele mai mici, dar în schimb primești antrenament de la un profesionist. Și poți deveni profesionist doar dacă te învață un profesionist. Următorul program educaționalîn web design va începe aici pe 20 mai. Ambele companii își ajută în mod activ studenții să-și găsească locuri de muncă după absolvire. 
Webformyself - Lecții gratuite de web design pentru cei care doresc să încerce fără să investească bani. De asemenea, pe site-ul companiei există câteva cursuri plătite foarte bune pentru designeri începători.
Magisters.org/ - Am găsit în sfârșit un alt site aici, care, apropo, are o mulțime de lecții gratuite despre tehnologiile web. Există, de asemenea, un curs despre Photoshop și desenarea primului tău aspect al site-ului web. Deoarece cursul este obiectiv mai bun decât altele prezentate pe site, este plătit, dar costă doar 1.500 de ruble. În comparație cu pregătirea în Netologie, aceasta este de 10-12 ori mai puțin, dar obțineți și mai puține, dar informațiile sunt încă de înaltă calitate și dacă urmăriți lecțiile, veți putea de fapt să vă desenați propriul layout.
Ei bine, probabil că aici voi încheia această postare, am dat link-urile principale, tot ce trebuie să faci este să înveți profesia, să-ți îmbunătățești abilitățile și să începi să câștigi bani din web design. Desigur, profesia nu este potrivită pentru fiecare persoană, așa că vă recomand să vă decideți mai întâi dacă asta v-ați dori să faceți în viața voastră.
- Conceptul general de www ( Lume Lat Web) - un sistem distribuit care oferă acces la documente interconectate sau la modul în care funcționează Internetul.
- Ce este un server? Tipuri de servere. Interacțiunea computerului utilizatorului cu serverul.
- Ce este un site web - cum este structurat și cum funcționează. Tipuri de site-uri după scop și funcționalitate.
- Cum este creat un site web - de la concept la gazduire.
- Software-ul necesar pentru a crea un site web.
- Introducere în limbajul de marcare HTML. Structura etichetată a limbajului. Etichete de bază pentru formarea structurii de bază a unei pagini web.
- Bazele sintaxei limbajului, regulile și tehnicile de scriere.
Etichete pentru afișarea informațiilor text pe pagină: titluri, paragrafe, liste.
- Lecția 2
- Etichete pentru inserarea imaginilor într-o pagină web.
- Formate de imagine acceptate de standardele web.
- Exersați lucrul în Adobe Photoshop pentru a optimiza imaginile pentru o pagină web și pentru a crea elemente grafice pentru un site web.
- Reguli de plasare pe pagină, împachetare text, indentare.
- Conceptul de legătură. Scopul principal al link-ului. Conceptul de legături absolute și relative. Etichete pentru inserarea de link-uri într-o pagină web.
- Utilizarea unei imagini ca link. Regiuni (zonele (zonele) ale imaginii care sunt linkuri). Organizarea link-urilor ca meniu de navigare pentru paginile site-ului.
Masă. Date tabelare. Tipuri de tabele. Etichete pentru inserarea tabelelor într-o pagină web. Un tabel ca element de ieșire a datelor și ca element de aspect al paginii. Avantajele și dezavantajele aspectului mesei.
- Lecția 3
- Forme. Pentru ce sunt formularele? Exemple de utilizare a formularelor pe site-uri reale. Etichete pentru inserarea unui formular și câmpuri de formular într-o pagină. Cum funcționează forma, mecanismul său intern. Exersați crearea unui formular feedback
- cu un vizitator al site-ului. Crearea unui handler de formulare PHP. Interacțiune cu serverul local Denwer.
Introducere în Adobe Dreamweaver pentru crearea de pagini web. Mediul de lucru al programului, abilități de bază în lucrul cu programul.
- Lecția 4
- Introducere în CSS.
- CSS este principalul mijloc de stil și aspect al paginii.
- Înțelegerea selectorilor, proprietățile și valorile acestora. Crearea unei foi de stil CSS și „legarea” acesteia la documentul html.
Sintaxa limbajului CSS, reguli și tehnici de bază.
- Utilizarea CSS pentru a stila conținutul paginii web.
- Crearea de meniuri de navigare CSS orizontale și verticale.
- Lecția 5
Dispunerea tabelară a paginilor web. Exersați crearea de pagini web bazate pe tabele folosind HTML și CSS.
- Crearea primului site web tabelar cu mai multe pagini cu meniuri orizontale și verticale și un formular de feedback. Utilizarea imaginilor și elementelor grafice create în Adobe Photoshop.
- Aspect în două și trei coloane. Avantajele și dezavantajele aspectului mesei.
- Lecția 6
- Crearea primului site web bazat pe blocuri cu mai multe pagini, cu meniuri orizontale și verticale și un formular de feedback. Utilizarea imaginilor și elementelor grafice create în Adobe Photoshop.
- Aspect în două și trei coloane. Subtilități tehnice și tehnici pentru crearea de pagini web bazate pe blocuri.
Lecția 7
- Introducere în SEO.
- Principii de bază ale optimizării site-ului web pe Internet.
- Optimizare interna si externa.
- Cum să creați corect pagini web pentru promovarea lor de succes.
- Motoarele de căutare, scopul și rolul lor în promovarea site-ului web. Reguli pentru crearea de conținut pentru indexarea de succes și promovarea site-ului web.
- Rolul și semnificația diferitelor etichete în promovarea site-ului web.
- Conceptul de Utilizabilitate (usability - confortul site-ului din punctul de vedere al vizitatorului). Relația dintre uzabilitate și SEO.
- Exemple de site-uri web utilizabile.
Plasarea de elemente și obiecte suplimentare pe site - galerii video, audio, foto.
- Lecția 8
- Interacțiune cu un server real.
- Alegerea și achiziționarea de găzduire. Interacțiunea cu hosterul.
- Selectarea și achiziționarea unui nume de domeniu. O privire de ansamblu asupra posibilităților de lucru cu serverul prin interfața site-ului web al hosterului (contul personal).
- „Legarea” unui nume de domeniu la găzduire. Acces la fișierele site-ului prin protocoale http și ftp. „Încărcarea” fișierelor site-ului pe serverul de găzduire. Programe pentru interacțiunea cu un server real prin ftp. Înregistrarea site-ului în motoarele de căutare

